En algunas ocasiones hemos tenido la idea de presentar vídeos en el blog pero no sabemos cómo hacerlo, por ejemplo, este sitio inauguró una sección de webinars y el exponerlos se hacía una lista interminable, eso en un principio me pareció una idea aceptable pero no me agradaba tanto, ya que el propósito era presentar un conjunto de recursos cada mes ... así que busqué opciones:
Expandir y contraer entradas
Estas indicaciones fueron tomadas de CiudadBlogger, lo que hace es simular un efecto de cortina, en el cuál el vídeo aparece y desaparece pulsando un link. Ejemplo: Webinars sobre educación.
Primero que nada debes dirigirte a las opciones que te brinda Blogger: Pantilla, Edición en HTML y localizar la sección:  ", antes de ella, pega el siguiente código:
", antes de ella, pega el siguiente código:
 ", antes de ella, pega el siguiente código:
", antes de ella, pega el siguiente código:
Después de lo anterior, pulsa "Guardar la plantilla". A partir de aquí trabajarás en el post que vayas a escribir.
Poner vídeos en el blog
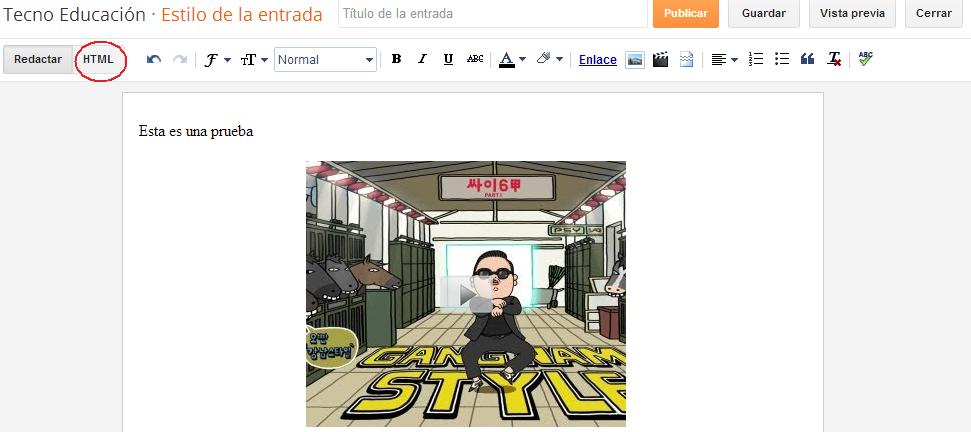
A continuación escribe tu entrada como la tenías planeada, inserta el vídeo que quieras exponer y después pulsa el botón "HTML".
Podrás visualizar tu post pero codificado:
El siguiente paso es añadir el siguiente código:
Fíjate que en el ejemplo lo añadí después del título "Esta es una prueba", después va el código que corresponde al vídeo, ten mucho cuidado, al final tendrás que poner la etiqueta
 para darlo por finalizado.
para darlo por finalizado.
En la siguiente imagen puedes ver que el vídeo ya se ha contraído en un link. Puedes cambiar la leyenda "[+/-] ver / ocultar", por aquella que tu prefieras, por ejemplo: "Ver vídeo".
Si vas a insertar más de un vídeo, DEBES cambiar en el código anterior la etiqueta "expandir1" por "expandir2" y así sucesivamente hasta terminar. Si no lo haces, no funcionará.
Espero que este recomendación te haya servido tanto como a mi.
Espero que este recomendación te haya servido tanto como a mi.

















0 comentarios:
Publicar un comentario
Este sitio se mantiene vivo con tus comentarios, no olvides dejar el tuyo.